
From Local to Remote
A step-by-step tutorial on 2 ways to copy a file from your local computer to an empty GitHub remote repository, either via Command Line or directly in GitHub.
Getting Set Up!
Before you start prepping a file to push:Create a remote repository on GitHub with same name as folder on your local directory. For this example, my repository's name will be “irish-twins”, for my 4 and 5 year olds. As you can see in my local folder, I have a new file ready, named hello.txt. Within it, I added some sample text.
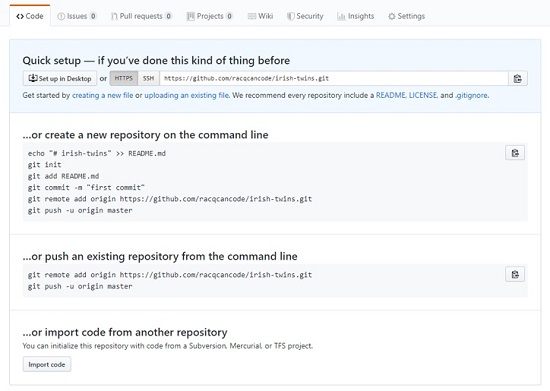
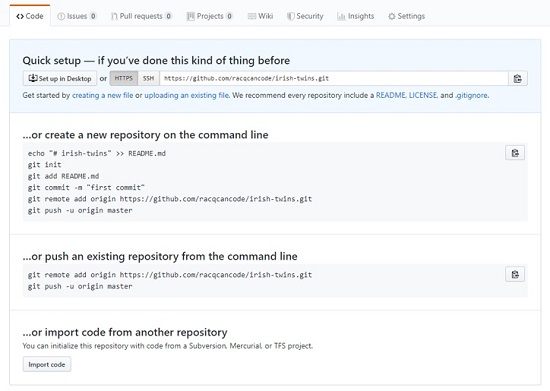
On GitHub:

On my local:

Sample text:

Using Command Line
In Command Line
- Initialize your local repository
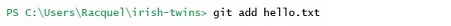
- Add your file to the initialized repository that will be pushed to the remote repository
- Create an instance of this version of file that you plan to upload to the remote repository. Add a comment of what the change is. Keep the comment in the quotes succinct.
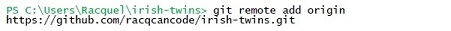
- Add the remote-repository’s location as your new origin of the incoming file.
- Sanity check: I like to check double check that the destination is correct, so I use:
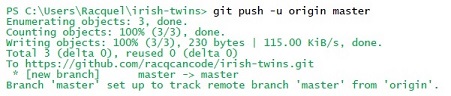
- And now, the push.






As this is the first push of a new file to an empty repository, the file is pushed to the master branch.
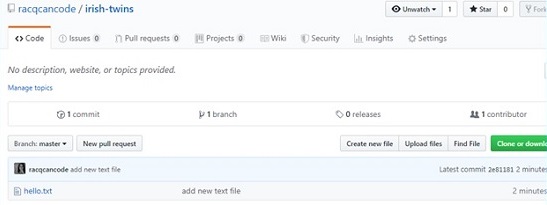
Let's check out GitHub
- Open GitHub
- Go to remote repository
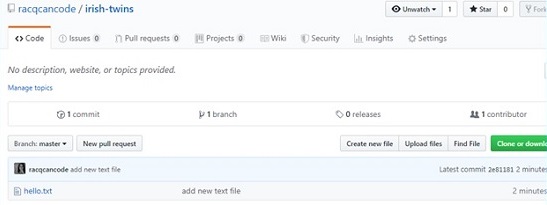
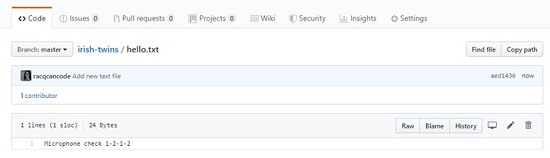
- Under Code menu, you’ll see the new file present.
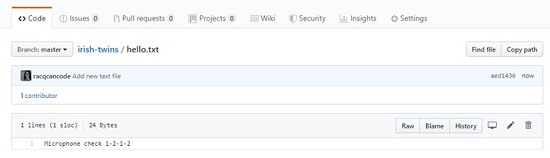
- Click on file name to open it, check that your file contents made it.


Using GitHub
In GitHub
- Under Code menu, click “uploading an existing file” hyperlink
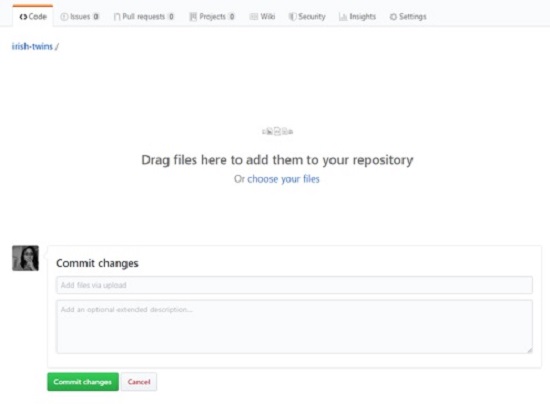
- Add the file you wish to add by dragging it to the space provided or using the explorer window to select your file.
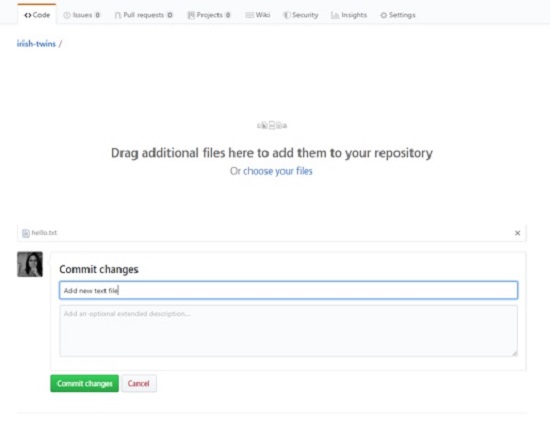
- Once added, the filename will appear just above the “Commit changes box”.
In the “Commit changes” box, leave a comment about the changes. Keep your comment succinct. - As this is an empty repository, we can keep “Commit directly to the master branch” selected.
Hit the green “Commit changes” button. - Going back to the Code menu, you will see your new file added to the master branch.
- Click on file name to open it, check that your file contents made it.





Though using GitHub for all actions is more visual, I hope that the Command Line method proves to be an easy approach as well!
Racquel Tung
Racquel is a full-time working mom to two fierce little girls. She, her husband, the kiddos, and shiba inu reside in New Jersey.
Racquel is a forever a student; obtaining degrees and certificates to support her pharmaceutical career. Her latest venture, however, is one that serves her personal interest: coding. She looks forward to the challenge set forth by Moms Can & Co to be fundamentally ready as a Junior Web Developer.
Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More