
Tips on Installing Materialize CSS
In this article you will learn what is Materialize CSS, why you need it and how to install it. Having a solid understanding of HTML, CSS and Javascript is essential to understand how to use frameworks.
What is Materialize CSS? Materialize CSS is a UI component library built with HTML, CSS and Javascript. It has reusable components that help you create attractive and functional web pages and apps. It also has several features among them in-built responsive design.
Why use it? Other than the fact that Materialize CSS has been named one of the top six CSS frameworks of 2019, according to Skysilk. It’s unique style also helps you get started and allows the design to build from there as compared to other CSS frameworks and user-friendly frameworks lay out all the necessary pieces that you need in order to create functional and beautiful websites and apps.
How to Install? There are 2 ways to set up:
- Local Installation- Download the materialize folder to your local computer. It will include all the files that need to be placed in your HTML code.
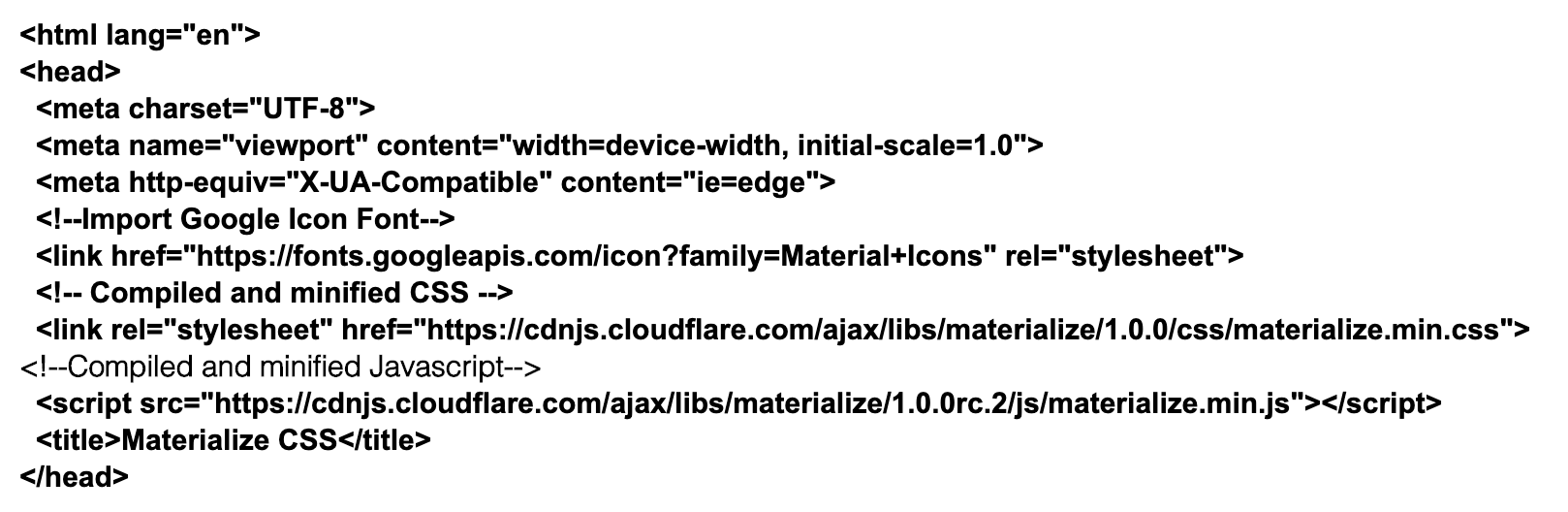
- CDN Based Version- Include the materialize.min.css and materialize.min.js files into your HTML code directly from the Content Delivery Network(CDN). These links go in the tag.
Like the example below:

Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More