
Using an Image as a Background
Should you use an image or a color?
Sometimes using an image as the background for a website can give it the oomph it needs to be interesting. To add an image to a web page, all that is needed is HTML. To set an image as a background to a web page, use CSS.
There are many websites with high-quality images if there if there is not one decided on already. Here are a few examples:
- https://www.pexels.com/search/website%20background/
- https://unsplash.com/backgrounds/apps/website
- https://pixabay.com/images/search/web%20background/
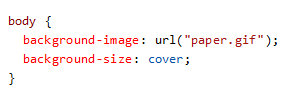
Once an image has been found or created, place it in the same directory as the index.html so it is easy to find. The location of the image will then be put into the CSS style sheet. Then some extra styling is used to make it render the way it should. Because the image is going to apply to the whole page, we will put it into the body element on the style sheet.
Next, tell the CSS where background-image is by adding a url identifier. The keyword url ( ) indicates that the next thing is an address. Now enter the address of the image. Since the image is in the same directory as the page simply type the image name. Make sure the URL is in quotations.
Add the styling of background-size: cover; to apply the image to the entire body of the page.

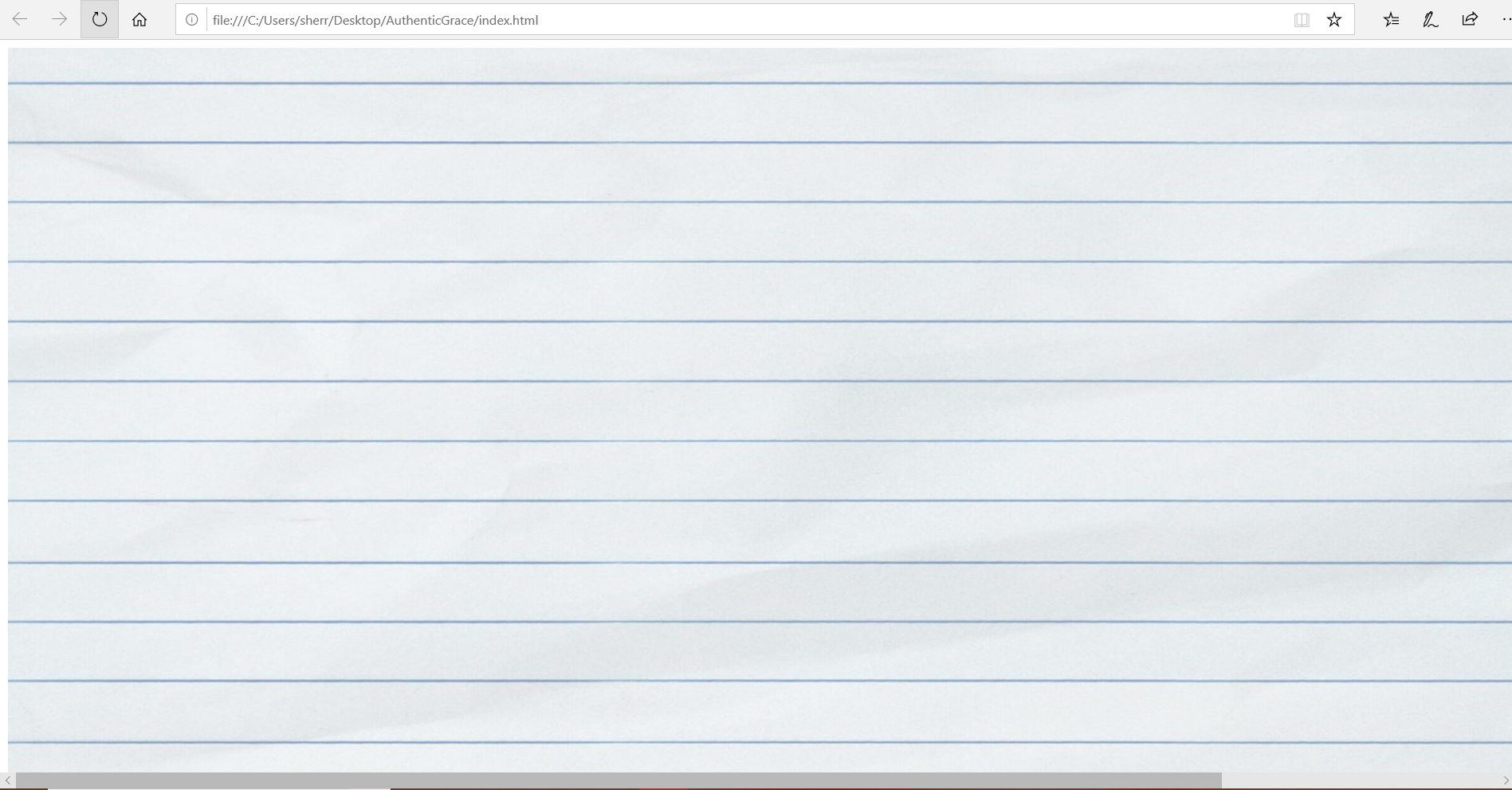
Test your background image by viewing the web page in your browser. A lot can go wrong with background images. The image may not be in the right directory, you might have misspelled its name, or you may have forgotten the bit.

There are always some things to think about before moving forward in using an image as a background. The list below may be useful as a guide.
- Background images can add to the file size. This can make a page much larger and harder to download.
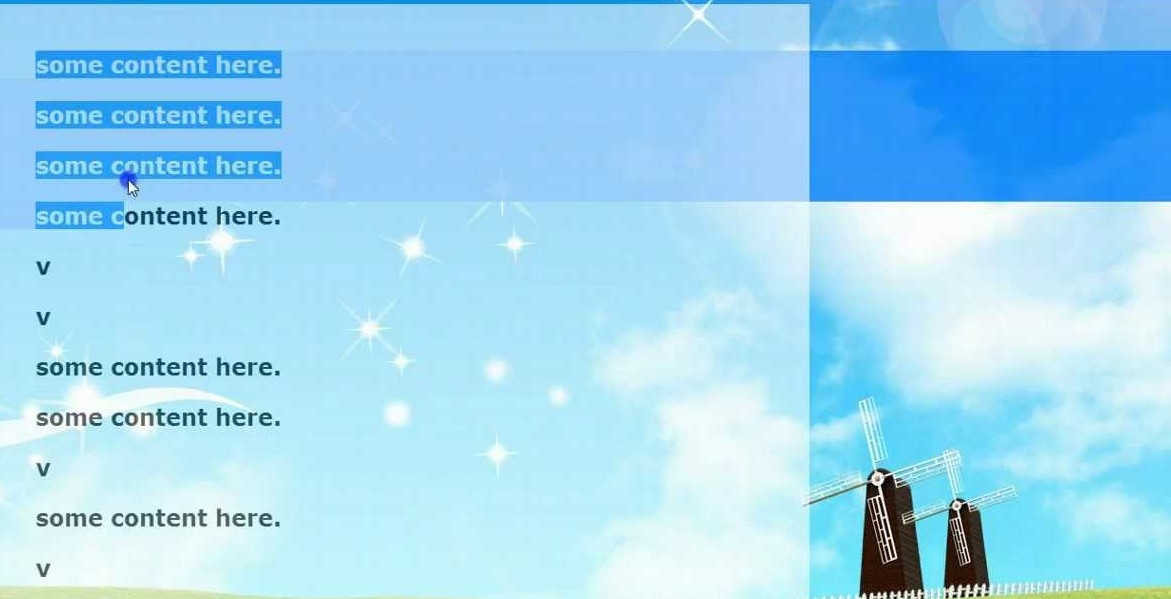
- Some images can make a page harder to read by interfering with the text.
- Good images don’t make good backgrounds. The image can draw the readers eye away from what the site is about. Make sure the image fades to the background.
- Backgrounds need to be low contrast. If an image has areas of light and dark (like all good images), it will be hard to find a text color that looks good against it.

Sherry Nance
Sherry Nance is a stay at home mom to three awesome daughters, student of Web Development with MomsCanCo, and home school preschool teacher to her youngest girls. She loves watching her children learn and love that they get to see her learn to do new things as well. Teamwork, organization, and time management play vital roles in balancing her everyday life. Sherry has completed an associates in business management and has a certificate in Web Design. It is her hope to bring Web Development and Design to children someday in a game that would help girls to feel comfortable coding from a young age. She wants to make it so girls feel that they can compete in this field. Outside of her own schooling and adventures in motherhood she loves doing improv comedy, dancing, and cooking. Sherry believes that humor, movement, and good food can cure whatever ails you.Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More