
Padding vs. Margin - What's the Difference?
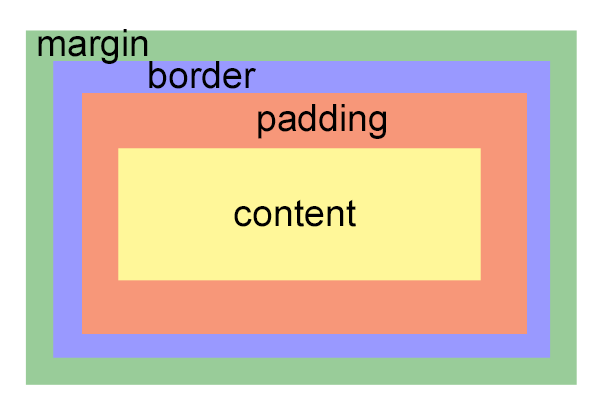
Showcasing the difference between padding and margin
Padding and margin are two ways to add space on your website, but what’s the difference? And how do you know which one to use? Both add spacing to elements on your site, but understanding how they work is key.
To understand the difference think of each content item on your page as a box. Padding is the space between the content and the border (whether visible or invisible) of the box.
Margin is the space between each box of content.
So how do you decide which one to use?
Using Margin
Use margin when you want to control how far away you want your boxes of content. If you have a bunch of images, you can control how much whitespace there is between them with margin. This will allow you to control the layout of the page without manipulating your box of content. Also, changing the margin will not affect the size of your element. Using margin: auto;
will center content horizontally on the page.
Using Padding Use padding when you want to control how your content fits inside your box. If you want to increase the background size of something, say a button, you can increase the padding. This will make your button larger. You can also change the padding when you have a border and don’t want the content to touch the border. If you have a table and you want some space between your text content and the lines of the table, then you can add padding. Using padding changes the size of your element. If you specify a width of 200px and then add 10px of padding to each side, your element is now 220px wide.
Now you have a better idea of when to use padding and margin!
Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More