
Think You’re Ready to Code Your First Website?
Don’t Write a Line Before Answering These 4 Questions
Or, A Newbie Coder’s Guide to Designing for the Web
Nearly every self-taught beginning web developer has been here. After going through a couple HTML and
CSS tutorials, the next step is to create your own site, right? The tutorials have demystified the
coding process and reveal that websites aren’t so complicated: some DIV tags, a handful of images, and
a style sheet and suddenly, you’ve created (with their instructions) a beautiful, functional site.
Go forth young grasshopper, with the newfound power to build web things!
Not so fast.
While it’s true that many website don’t require complicated or advanced HTML and CSS to work well and
look good, there’s much more to web development than just the code. In my experience, there are four
major questions to answer before even creating your index.html.
Full disclosure here: I too, am in the early stages of a career transition into
coding. I also have years of experience in layout, editing, and general principles of design from a
communications perspective. Yet rarely are design decisions mentioned within the context of a coding
lesso. Because a web browser is a visual medium, development and design are closely intertwined. I realize
that a lot of devs don't want to consider design priciples, but when a web developer is making coding
decisions,
they’re affecting the functionality of the site for a user - inherently impacting the design.
So when finally leaving tutorial-land and tackling that first website - where’s a newbie to start, to make
something
that works well and looks good? A little planning will go a
long way in stretching your new skills to produce a website that is both visually pleasing and
functionally useful.
So these are the four key questions to answer before writing a single line of code:
1. Establish your purpose - What’s the point?
The first thing to determine is this: why are you making this site? Is it for a product, an idea,
to inform, to entertain? What do you want this site to do or offer to its intended audience? Without
determining your purpose, it’s nearly impossible to figure out how the site should be constructed for a
user.
Use the following sentence starter to get you going:
The purpose of this website is to (intended action) for (intended user) by
(the methods to fulfill the action).
Don’t get too caught up on this step either. The purpose doesn’t have to be earth-shatteringly important.
I think my first website circa 2002 was an entertaining homage to the perky pop punk music I blasted 20
hours a day (Sum 41, anyone?). Just jot down a sentence or two of what you want your finished product to do
or communicate. By defining this goal, you can actively code an experience for an audience that will meet
its intended purpose.
2. Determine function - How do you want it to work?
Underneath the purpose sentence(s) you wrote to answer number 1, list the pages and functions
that will be necessary to bring this purpose to life. How many pages does the site need to have,
and what content will each page hold? Will some simple paragraphs and text links suffice, or will
forms and buttons need to be incorporated for additional functionality?
Once this list is drafted, assign your list items into either “header” navigation and “footer” navigation,
with the “header” items being the main features of your site. These two designations will serve as
guideposts for the rest of your layout, since the header anchors the top of a website and the footer,
the bottom.
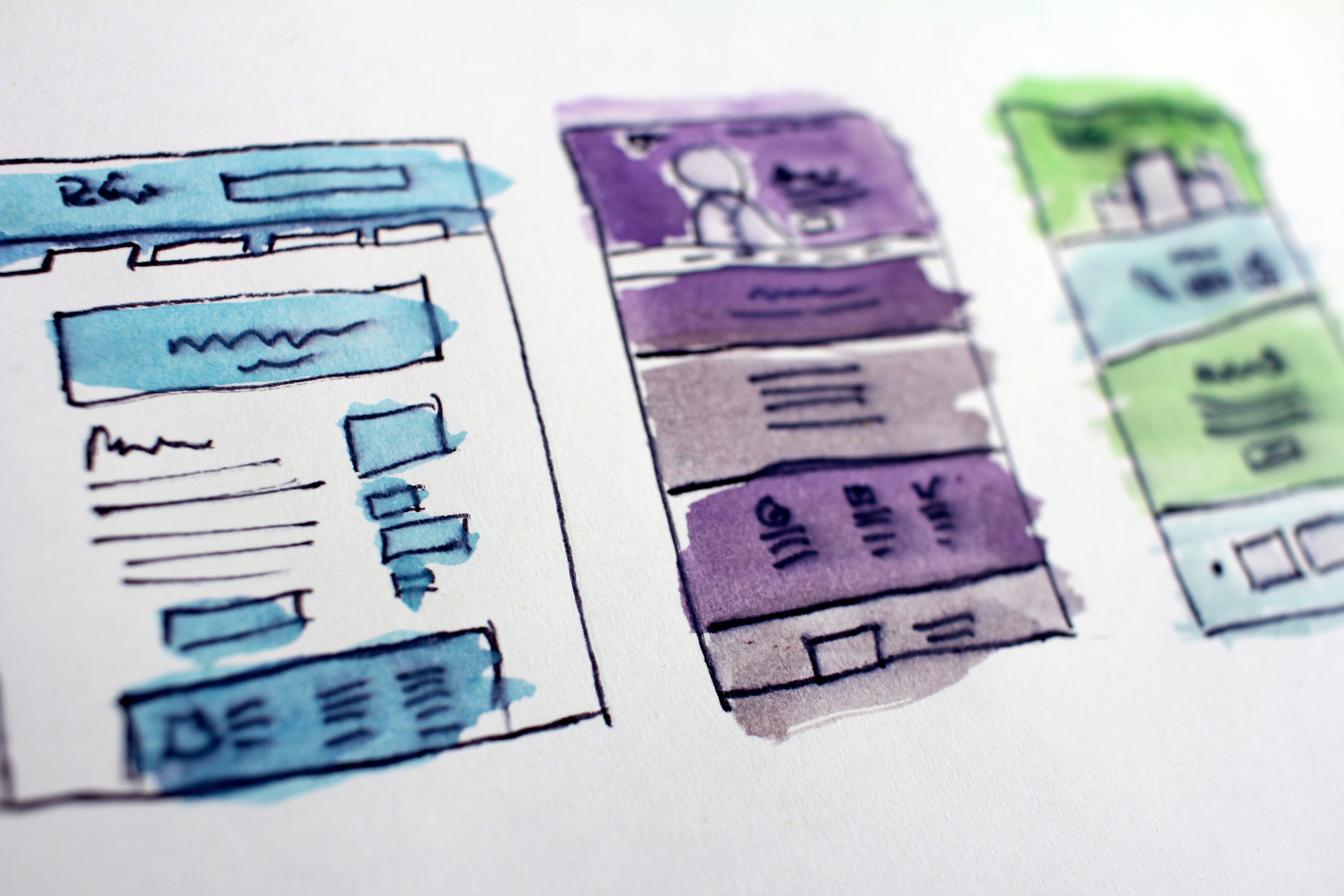
3. Sketch an outline - How should it be laid out?
A layout, or wireframe, is a blueprint of your site and helps to create the visual structure.
You’ll need to assign a spot to each of the functions and pages you’ve already detailed above.
It can be easier to construct your wireframe when looking at other sites for inspiration, and
following a similar framework. Don’t worry too much at this point about the specific images or colors -
the best method for wireframing is actually to stick to greyscaled elements. This will help you
determine the layout and content to best fit your site’s functionality, making it easy for a user to
navigate.
Actually constructing the wireframe can be done in a variety of ways. The most basic and easiest
route is to go low-tech, and sketch out the general layout of your site pages on a piece of paper.
But this method can be hard to edit and refer back to, so there are a lot of programs available that
will help you build a wireframe with more precision. My personal favorite is
Figma, a free browser-based interface design application.
4. Detail the “vibe,” or style - What impression should it create?
There are entire fields of study and a variety of industries dedicated to the design of visual
communications, but a couple of basic decisions will serve newbie coders well. The easiest way to design
a page is to keep the visuals consistent and simple. Come up with a theme of 2-3 colors and fonts, and
use only those fonts and colors. Consistent visuals paired with a predetermined layout means your site
will look polished and ready for its audience.
I usually ask myself to jot down a few word that should come to mind when a user views the website -
light, airy and quirky? Playful, kid-friendly? Serious, professional, and futuristic? Then choose the
colors and font that associate with the descriptions. If you’re stuck, a quick Google search for
something like “web color schemes” will turn up a ton of articles and resources with suggestions for
complementary color combinations (hex codes included!).
Hopefully, by using these four questions to guide the planning of your first website, the task is a lot less daunting. You don't have to be a designer to create something useful and good looking! Most importantly, don't let these answers paralyze you -- jot something down, and just get started!

Alexandra Bryan
Alexandra Bryan is a Ruby on Rails web developer, inspired to create build software that makes a difference. She strongly believes that the best software comes from a foundation of empathy and human connection, because the most impactful programs and apps are the ones that draw people together and connect a shared experience. She love to learn, and share that learning with others.She recently graduated from the Moms Can Code School, and she's also a certified secondary English teacher, with a B.A. in Journalism and Communications from Rowan University and a M.A. in Teaching from California University of Pennsylvania.
Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More