
Close your containers!
(or don't)
Is there really a good time to leave a container open?
Closing containers in real life is pretty important.
If you don’t, what you are storing could leak (and ruin your super-cute lunchbox), get contaminated,
host an infestation, or make your backpack smell like pickles (so I’ve heard).
Similarly, not closing containers in HTML can have unintended, though hopefully not as
drastic results.
Containers are defined in HTML by using the <div> tag. A container is just section in your HTML document, and using a <div> tag lets you easily style that section with CSS. You can also perform JavaScript on that container, but we’ll save that for another blog post. But simply defining a container doesn’t always achieve your desired layout. Using the border property with containers have been a helpful way for me to visualize the different sections of my web pages while coding.
Let’s use CodePen and start with some text on a page.
In the HTML editor, add the following code:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<div class=”container”>first container</div>
<div class=”container”>second container</div>
<div class=”container”>third container</div>
</body>
</html>
We have created three containers with some text inside, and added a class called
container that we’ll style later. Notice that there is a line break after each container.
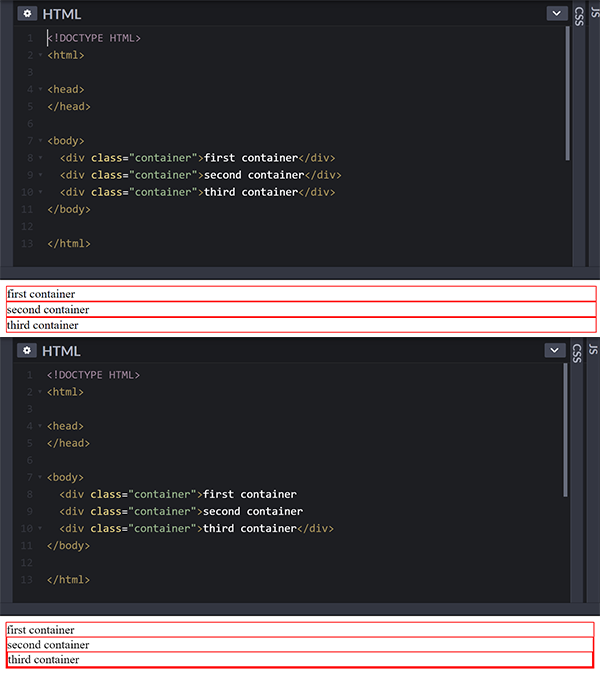
Let’s see what happens if we “forget” to close a </div> tag. Delete the closing </div> tag for the first and second containers.
At first glance, there doesn’t appear to be any difference.
Adding style to the containers, can more easily visualize how the output is affected.
Style the container in the CSS editor so there is a border around the text.
.container {
border: 2px solid red;
}
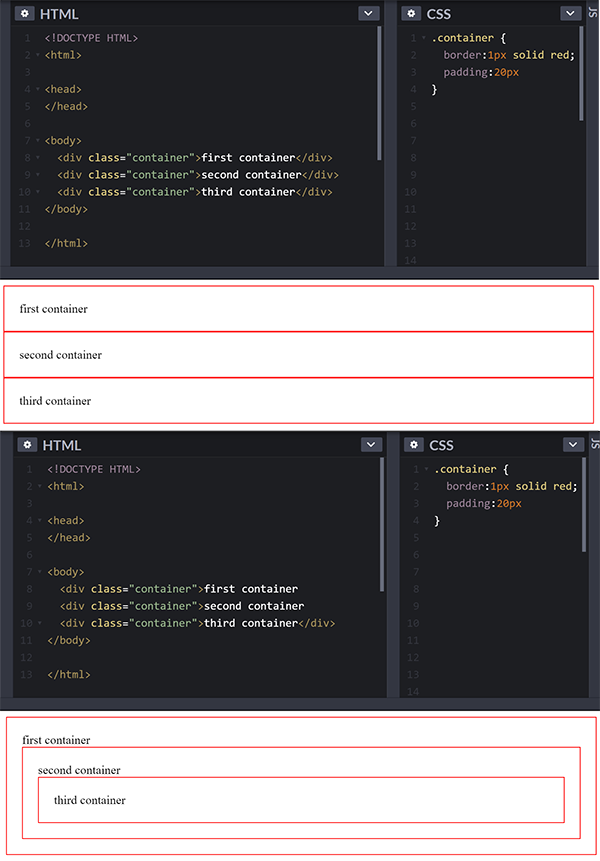
Now that a border has been added, we can see that the lower containers seem to
have a thicker border on the sides and bottom.

When we add padding to the container style, the difference between open and
closed containers becomes more clear. Add padding as follows to the container style.
.container {
border: 2px solid red;
padding:0.5em;
}

Leaving a container “open” results in nested containers while closing each
container, stacks them.
Knowing the difference can make a huge difference in your layouts. Just remember to close your </div> tags to keep your code clean!

Cathy
Cathy Cheo-Isaacs (@iwearthecrowns) is a wearer of many crowns. From professional learning to educational technology, event production, and everything in between, Cathy brings her obsession with details, efficiency, and love of technology to everything she encounters. A passionate, problem solving, life long learner, her latest adventure as a full stack developer couldn’t be more perfect. She is the proud wife of @mr_isaacs and mom of @amazingrace1214 and @leilaboo215.Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More