Chrome Developer Tools
Edit and Style Your Code with Chrome Developer Tools
When I first learned how to code, my biggest fear was editing. I would spend hours writing my code then run it in the browser only to find something in the code that needed to be tweaked and/or corrected. That's when the dread would set in. Before I knew anything about Chrome Developer Tools tweaking and editing became a nightmare for me. I'm sure I am not the only one who's spent hours writing code for a website and when you print it in the browser you find you would like to tweak the margin, or maybe change the background color for several sections. Or perhaps there's a group of elements with the same styling properties but for some reason one of those elements aren't working like the rest of the elements and you can't figure out why.
Utilizing Chrome Developer Tools, also referred to as the Inspect tool or DevTool, can make editing and styling your code very easy. It can also be used to figure out what’s wrong with your code. However, you first need to understand the various features contained in the DevTool window.
Similar tools are available in other browsers such as Firefox and Safari, but we'll be using Google Chrome for this article. Additionally, depending on the browser you're using, the DevTools may be called by other names such as "Developer Tools", "Inspect Element Tool", or "Web Inspector". To check and edit the code of the page displayed in the browser, you will need to install Google Chrome and have basic understanding of CSS and HTML. To install Google Chrome, go to the official Chrome page, then click the blue download button in the center of the screen.
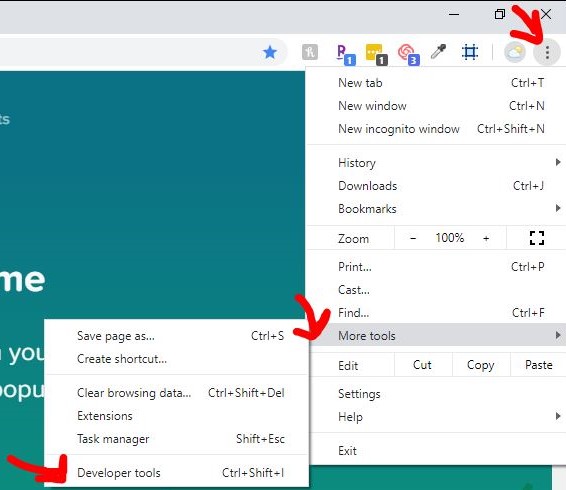
To open the developer tools panel, click the ellipsis to access the
dropdown
menu, hover or click More tools, then click Developer
tools.You can also
open the Inspect Tools by pressing Ctrl+Shift+I or
fn+f12.

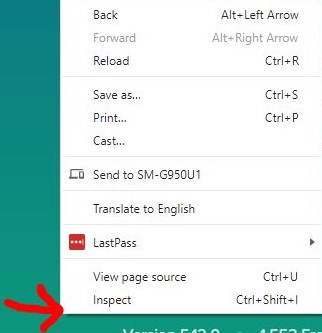
If you need to inspect or edit a certain line of code you can right click on the
area of the
webpage you need to edit and select Inspect. This will open the Developer
tools and the
line of code that corresponds with the chosen area will be highlighted.

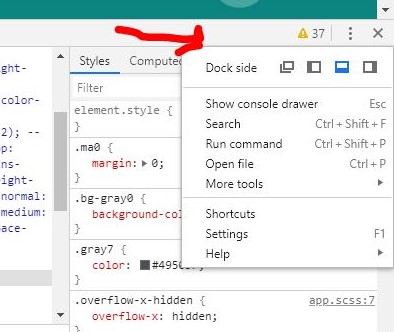
The Dockside feature enables you to position the panel window. By clicking
the Dockside
icon, you can view the panel window in a position you prefer. There are four viewing options
available.
You can dock either to the left or right of the screen, dock to the bottom or undock into a
separate
window.

The Element tab is where the source code is located. This window displays the HTML code that corresponds to the content and images displayed in your webpage. When you hover over a line of code in the panel, the corresponding content in the browser is highlighted.
The illustration below shows the Styles window which is located within the Elements tab. This is the area that contains the CSS properties and Margin settings.
The Toggle device toolbar allows you to see what your website looks like on different devices and in different sizes.
The Chrome Developer Tools has an assortment of features available to help with editing your code. There are a number of helpful resources to help you dive deeper into the more advance features of the dev tools. If you are a visual learner like I am you might find Brad Traversy's YouTube video Google Chrome Developer Tools Crash Course particularly helpful. Progate and Google's official page also contain articles to help familiarize yourself with Chrome Developer Tools.

Samantha Banks
Samantha is an aspiring front-end web developer living in Charlotte, NC. She is the mother of three adult children and one granddaughter who has been dubbed The Princess Ladybug. Her interest in coding came about when she thought of an app idea that would benefit individuals with special needs and began researching the best route to take in order to learn how to build it. Currently she is enrolled in the Moms Can Code school where she's learning how to collaborate remotely with fellow students through the use GitHub and how to build a web developer portfolio to showcase her projects. At 52, it seems she has found her passion and has finally figured out what she wants to be when she grows up.Learn Digital Skills
Find out when the next cohort begins!
The most comprehensive program to up your game in the remote career world.
Learn More